ショート動画はYouTubeに投稿される、1分以内の縦長の動画です。
スマートフォンで視聴するとき、画面構成によってはタイトル等で動画が隠れてしまいます。
また、現在YouTubeStudioからサムネイルを設定できません。
そのため、考えて動画を制作しなければ、タップするまで何もわからない動画が投稿されてしまい、視聴されづらくなると考えられます。
状況説明
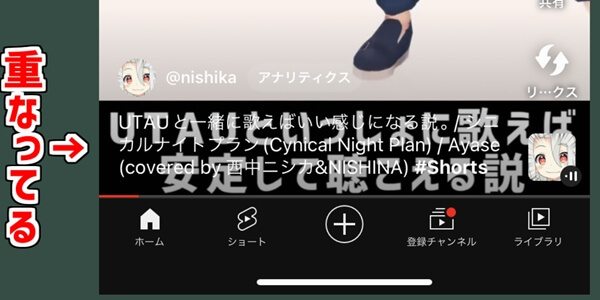
タイトルなどが重なる

Shorts動画をスマートフォンより視聴すると、画面下の動画上にタイトルやアイコン等が表示されます。
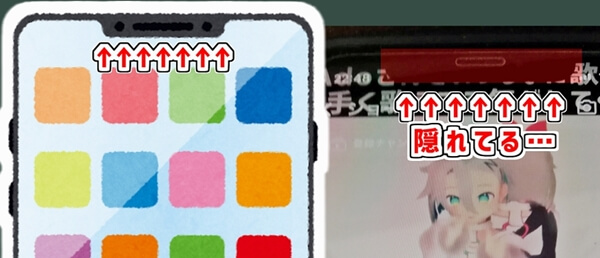
機種によってはカメラ等も重なる

画面上部にカメラ等がくるスマートフォンなど、視聴する機種によっては上部も大きく重なります。
また、このような機種でなくとも、時間や電波の表示、カメラアイコンなど、動画の上部に重なっているのが見えます。
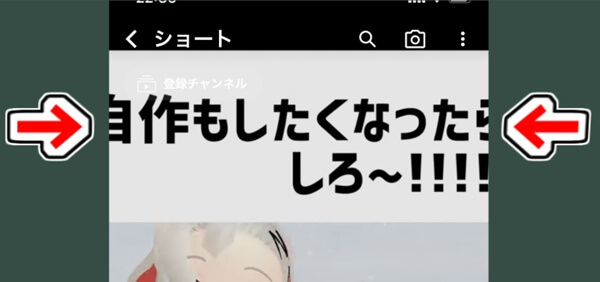
左右が見切れる

機種の比率によって、動画の左右も大きく見切れるようです。
サムネイルを設定できない

現在YouTubeStudioから投稿する際、サムネイルを設定できません。

サムネイルは、目を惹くため、内容を伝えるために重要な役割を持ちます。
自動で伝わらないサムネイルを設定されてしまうことは、興味を持ってもらえず、再生数の低下につながります。
対処方法:テンプレートの位置へ配置する

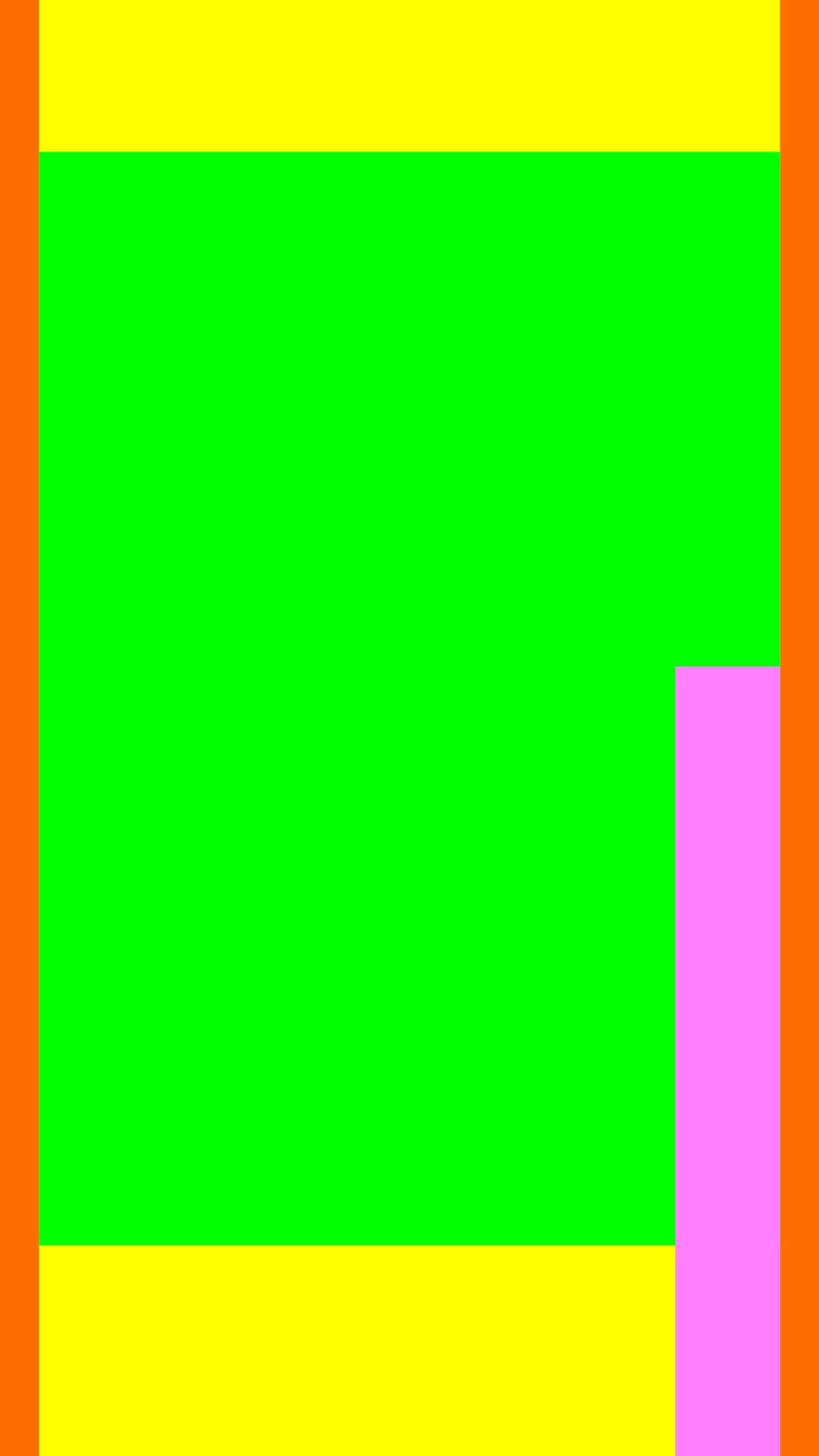
このテンプレートを配布します。
商用利用可・表記不要です。
以下の解説と共に、配置の参考にしてください。
ショート動画の作成方法
ショート動画は以下の3点を守ることで作成・投稿できます。
①縦長の9:16サイズにする
②縦長の動画時間を60秒以内に収める
③投稿する際、タイトルに #shorts と入れる

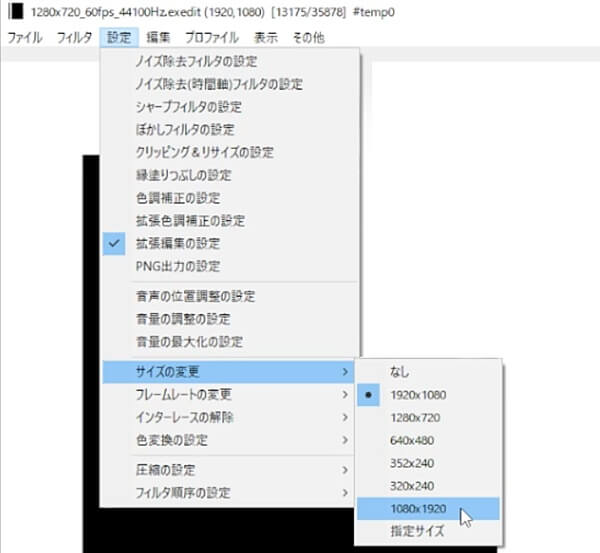
Aviutlであれば、設定→サイズの変更、よりサイズを指定できます。
避ける場所

テンプレートのオレンジ色の場所は、見切れるおそれのある場所です。
黄色・ピンク色の場所は、文字やアイコンが重なるため、見づらくなる場所です。
執筆しながら見たところ、ピンク色上にはうっすらでなく、不透明な白色のアイコンが配置されていました。
できるだけ緑色の上に見せたいもの、文字を配置するようにしましょう。
文字を表示し続ける

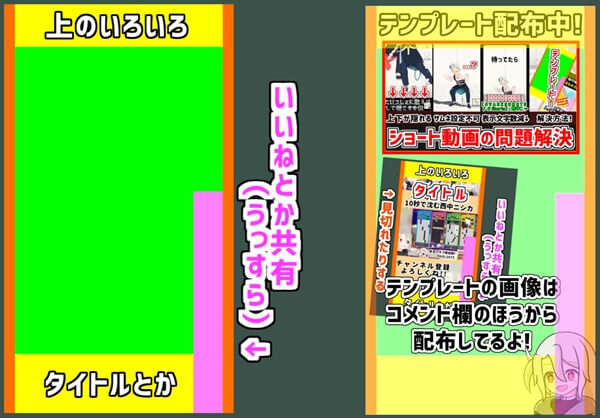
タイトルや視聴前に見せたい文字を、動画の0秒から最後まで表示し続ければ、どこがサムネイルになっても問題ありません。
上部の黄色の場所ですが、視聴中は重なってしまうものの、視聴前は問題なく視認できる場所です。
この動画では、『ショート動画の問題解決』のサムネイルを最後まで表示し続け、ショート動画のサムネイルに載るようにしています。
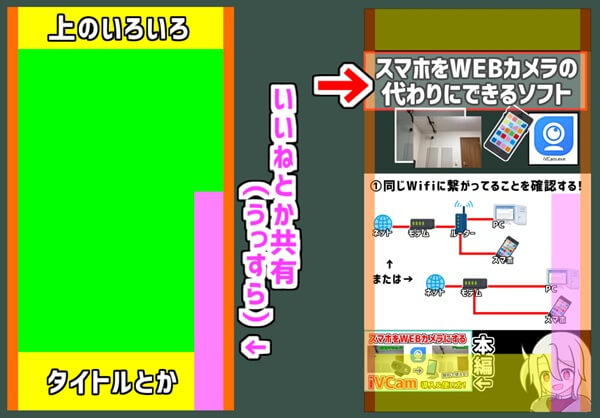
画面構成参考
ショート動画専用

ショート動画のために使用する画面構成。
上部にタイトルを表示し続け、真ん中に移したい画像、下にテロップを表示します。
シンプルで、伝えたいことが伝わりやすい構成だと思います。
切り抜き(16:9そのまま)

配信などの16:9の画面を、そのまま真ん中に配置するだけ。
上や下にはタイトルや自分の画像など、0秒から最後まで表示し続けてください。
タイトルと配置する切り抜き動画を差し替えるだけで何回でも使えるため、一度作るとショート動画の投稿ハードルがグッと下がります。
切り抜き(ショート動画専用)

画面を2分割し、ゲーム画面等と配信者の顔とを配置する画面構成。
上部にタイトルを表示し続け、真ん中にテロップを表示します。
見せたいところを大きく見せられ、勢いのある切り抜き動画が作りやすい構成です。
余談:タイトルについて
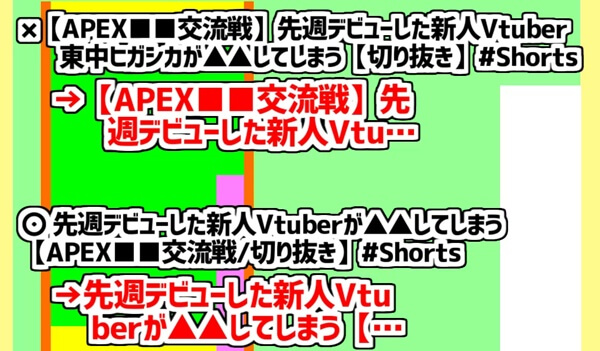
表示する機種の画面幅や開く場所でも違いそうですが、通常の動画よりも表示されるタイトルの文字数が少ないようです。
【】#等の記号や大文字アルファベットも1文字カウントで、上の画像では23文字表示されています。

タイトルを入力する際は、省略されてしまうことを考え、ハッシュタグなどの検索用のワードは後ろに下げると良いでしょう。
また、小文字半角のアルファベットなら2文字で1文字と数えられるため、 #VARKSHORTS とするよりも #varkshortsとしたほうが、たくさんの文字を表示できます。

