ここまできたら書き出し、FaceRigで動かすだけです。
このサイトの方法で作った場合の、FaceRig上での調整方法についても紹介します。

まずは出力する場所を作ります。
モデルと同名のフォルダを作成しておきましょう。

モデルの名前が進捗●.cmoなどになっている場合は、ファイル→別名保存で名前を変えてください。

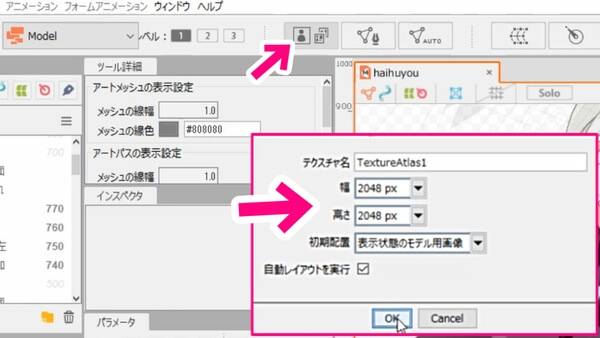
テクスチャアトラスを作成をクリックします。
出てきた画面では幅と高さを2048px x 2048pxに設定し、OKをクリック。

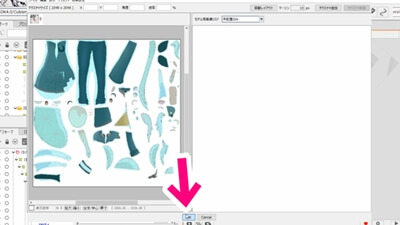
テクスチャが一枚にまとめられた画像が出てくるので、そのままOKをクリックします。

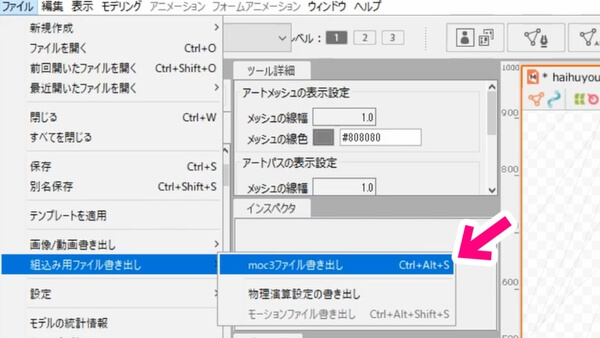
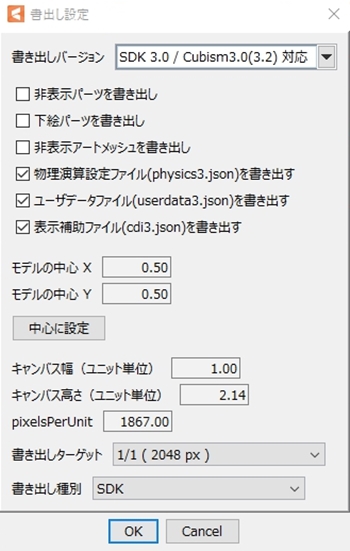
次はファイル、組み込み用ファイル書き出し、moc3ファイルの書き出しを選択。

書き出しバージョンではSDK3.0を選択し、それ以外は変えずにOKをクリックします。

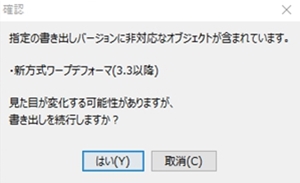
何か言われますが仕方がありません。
はいを押し、先ほど作ったフォルダを選択して書き出します。

先ほどのフォルダの中に、データが書き出されました。
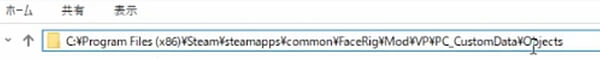
こちらをフォルダごとコピーして、FaceRigのObjectsフォルダの中に貼り付けましょう。

C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_CustomData\Objects
こちらのアドレスを、ファイルのアドレスバーに貼り付けることで移動できると思います。
貼り付けましたら導入完了です。
早速FaceRigを起動しましょう。

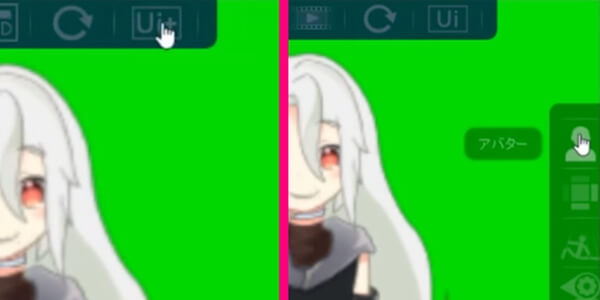
右上のアドバンスUIに変更をクリックし、左に出てくる一番上のアイコン、アバターをクリックします。

出てくる画面を下にスクロールし、Workshop and Custom Avatarsの行を見つけます。
?マークがあるので、クリックしましょう。

これでトラッキングすることができました。

目に0.9を作り、1.0に見開き目を設定した人は、普段の表情をしているときに見開いてしまわないよう、調整する必要があります。
表情の早い自動調整をクリック。
ちょっとムッとした口をし、目を見開いた状態で、調整するをクリックしましょう。

むっとしてるくらいの口が普段の口、すこし見開いた時でも普段の目、とFaceRigが認識してくれるようになります。
つまり、自分が実際は普段の口をしていても、FaceRigは笑顔寄りと判断し、アバターが口角を上げてくれるのです。
もちろんちゃんと見開けば、この設定でも見開くことができます。
初心者向けLIVE2Dの記事はここまでです。
FaceRigの設定、導入についてはこちらをご覧ください。


