Youtube配信の方法について解説します。
配信画面を準備する

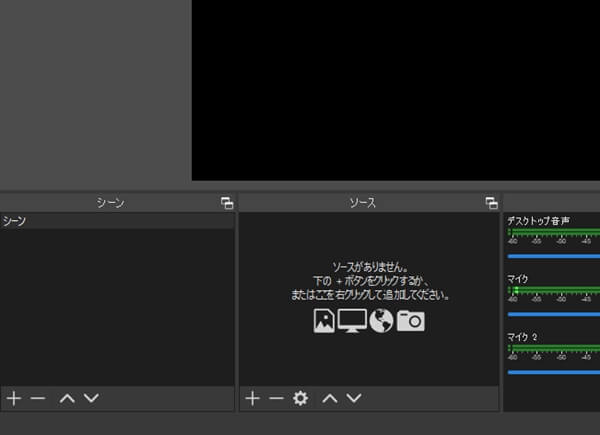
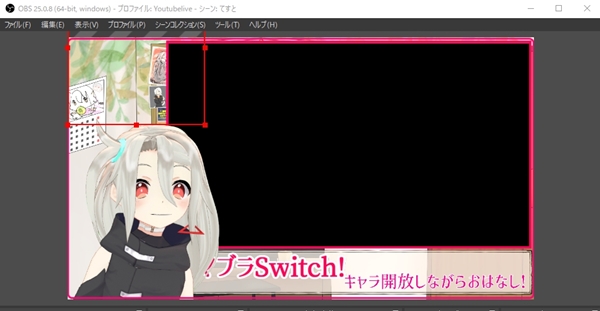
導入を終えたばかりのOBSは、画面に何も映ってない真っ暗な状態です。
ここにアバターやゲーム画面などを取り込んでいき、収録をはじめられる状態にします。
シーン

左下のシーンひとつひとつが、収録セットを入れるための部屋に当たります。
+ボタンや右クリックからシーンを追加することで、収録セットを切り替えられるようになります。
グリーンバックでの収録用、ゲーム収録用、配信待機画面用、配信用……のように、増やしておくと便利です。
ソース

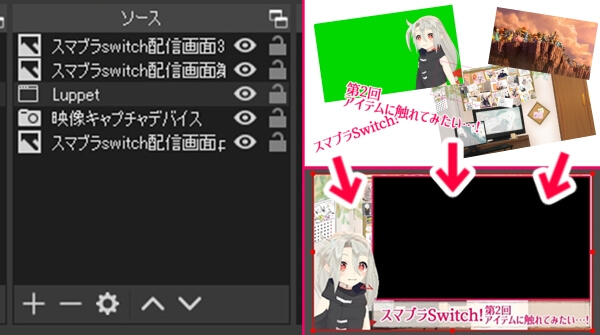
部屋のシーンに対し、ソースは家具に当たります。
画像やウィンドウ、ゲームやBGMなどを入れ、画面を整えることができます。
動画用の収録の際はテンポの悪いところを削除する、カット編集をするため、BGMはこの時点では追加しません。
配信用ならBGMや背景、自分のアバターなど、すべて入れ込む必要があります。
ソースの設定詳細
共通

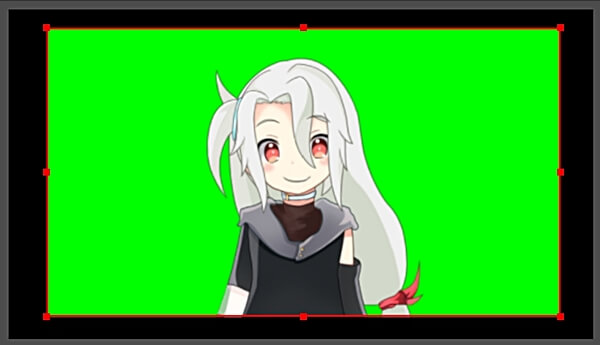
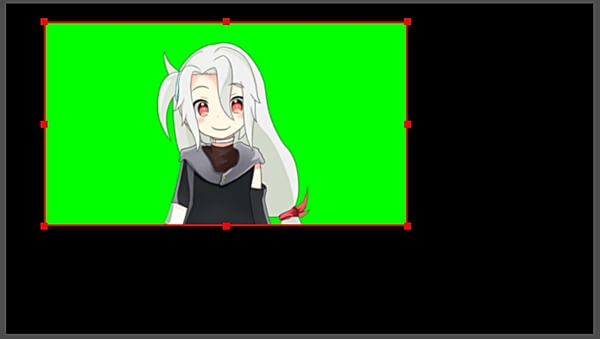
取り込んだ画像やウィンドウをクリックすると、周りに赤色の枠が表示されます。
枠内をクリックしながら動かすことで、ソースの位置を動かすことができます。

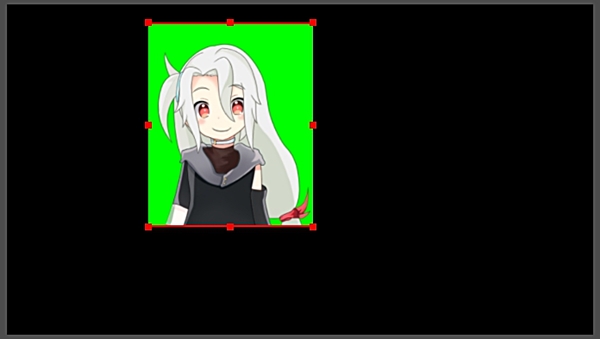
ソースの角とその間の赤い点をクリックしながら動かすことで、拡大縮小ができます。

Altキーを押しながら赤点を動かすことで、ソースをトリミングできます。

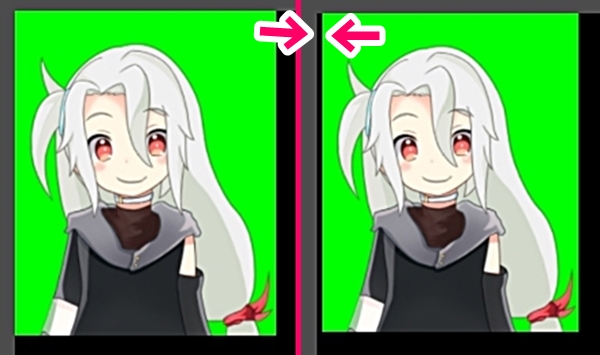
通常、ソースはOBSの画面端にぴったりと吸い付くような挙動をするため、画面端での微調整ができません。
その際、Ctrlキーを押しながら赤点を動かすことで、その影響を受けずに微調整ができます。
画面を取り込む
ゲームやブラウザなど、画面を取り込むためのソースはいくつかあり、それぞれ向き不向きがあります。
ソース欄の+をクリックし、選択しましょう。
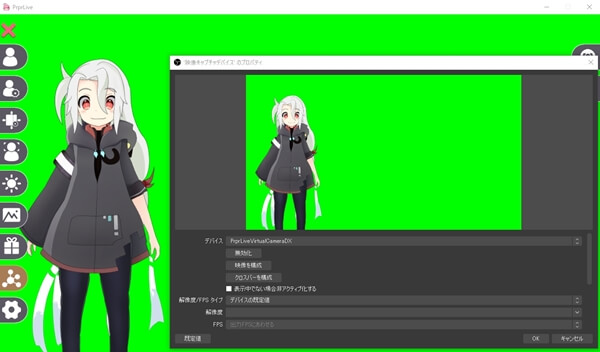
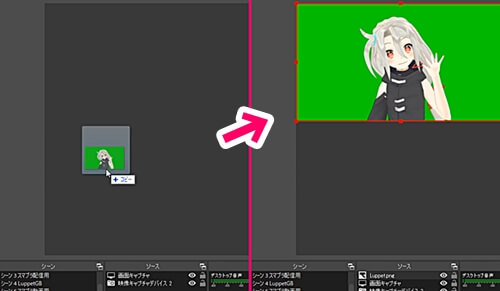
映像キャプチャデバイス

PrPrLive等のトラッキングソフトや、キャプチャーボードで取り込んだswitchの画面等、映像キャプチャデバイスで取り込むことができます。
デバイスの中から表示したいものを選択し、OKをクリックしましょう。

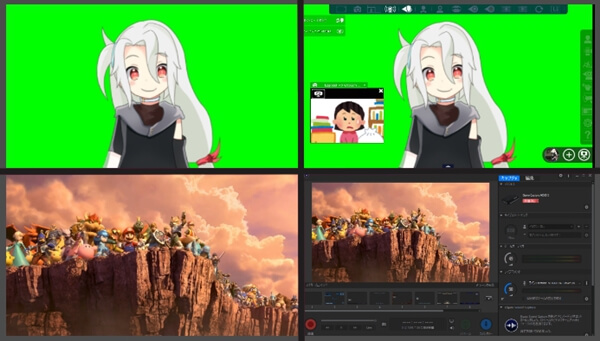
実際には表示されているマウスカーソルやタブ、設定画面などを表示せず、アバターだけを取り込むことができます。
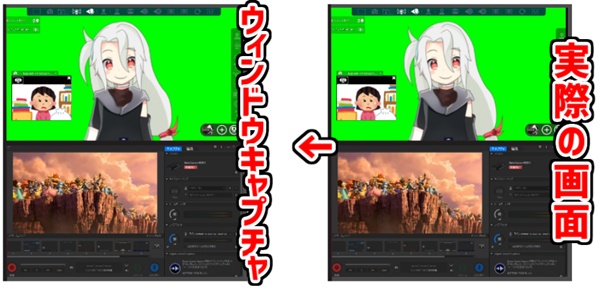
ウィンドウキャプチャ

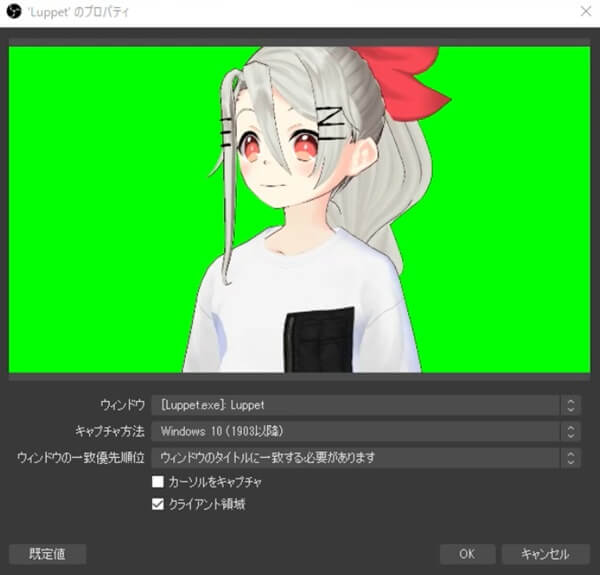
ウィンドウキャプチャでは、画面に表示されているウィンドウを、そのままシーンに取り込むことができます。
様々なウィンドウを取り込むことができますが、そのまますべて取り込んでしまうため、余分な部分を切り取る手間がかかります。
FaceRig等、顔が画面上に表示される恐れのあるソフトでは顔バレの危険もあるため、使用する際は注意が必要です。

上手く取り込むことができない時は、キャプチャ方法を自動から変えてみたり、取り込むアプリ側の設定で変えられるところがないかを確認したりしましょう。
また、ウィンドウの一致優先順位では、必ずウィンドウのタイトルに一致する必要がありますを選択しましょう。
他の選択肢が選ばれていた場合、ウィンドウを間違って閉じた瞬間、他のウィンドウを勝手に画面上に映し出すという、事故の原因になります。
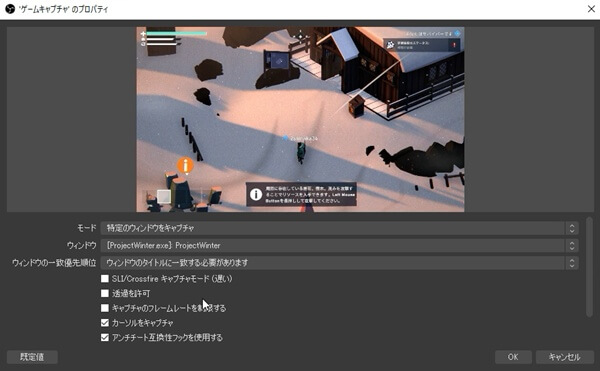
ゲームキャプチャ

ゲームキャプチャは、Steamのゲーム等を取り込むときに使用します。
ゲーム側の設定を見直してもなぜか認識してもらえない時は、ウィンドウキャプチャで取り込めないか試してみましょう。
画面キャプチャ

画面キャプチャでは、ディスプレイ全体をそのままキャプチャすることができます。
他のキャプチャ方法でどうしても取り込めないものや、作業環境をそのまま取り込みたいとき等に使えます。
通知や開いたファイル等、すべてが映り込むため事故が起こりやすく、配信では使わないほうが無難なキャプチャ方法です。
画像・BGM・動画

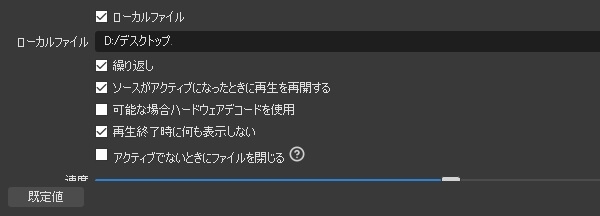
保存した画像やBGM、動画もソースに追加することができます。
+からも追加できますが、フォルダからドラッグ&ドロップで放り込むことも可能です。

音楽や動画は再生時間が終わると消えてしまいます。
ループさせたい場合は繰り返しにチェックを入れましょう。
テキスト

テキストでは単純に文字を入れることができます。
ソースの+からテキスト(GDI+)を選択し、テキスト欄に表示したい文字を入力します。
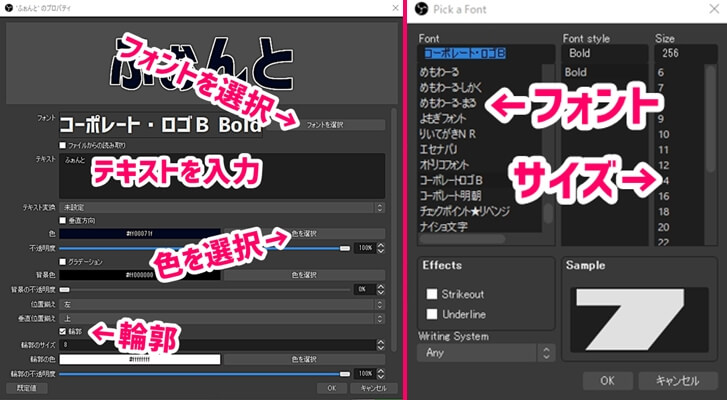
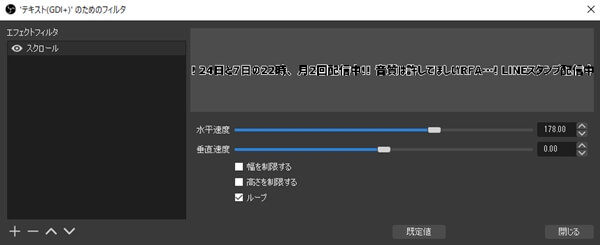
テキストのプロパティを下へスクロールすると、色の変更や縁取り(輪郭)、縁取りのサイズ指定等ができます。
私が主に触るのは左の図の4つです。
フォントを選択をクリックすると、フォントを選んだり、文字のサイズを変えたりすることができます。
サイズは画面上の拡大縮小で小さくするため256のまま、フォントだけ選択してOKで閉じましょう。

説明書きや注意事項等の長い文章を表示させたい場合は、改行をしないまま、1行で入力するのがおすすめです。
テキストを右クリックしてフィルタを開き、エフェクトフィルタを右クリックしてスクロールを追加しましょう。

これで水平速度や垂直速度を動かせば、表示された文字が流れ、順に表示されるようになります。
ブラウザ

ブラウザはコメント欄を表示したり、時間を表示したりと、主に配信に使える便利なサイトや機能を取り込むために使用します。
チャット欄の表示

チャット欄を表示するためのURLは、YouTtubeのコメント欄から取得します。
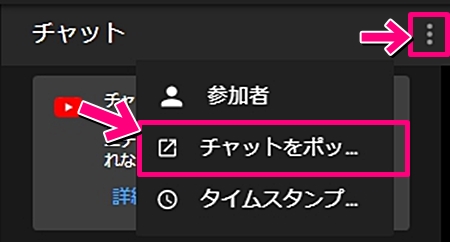
YouTubeのライブダッシュボードなどのコメント欄から、右上の…をクリックし、チャットをポップアウトを選択します。

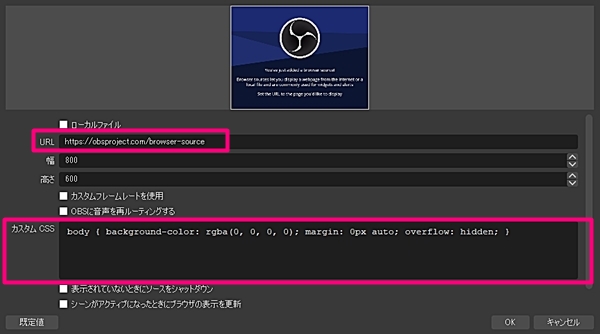
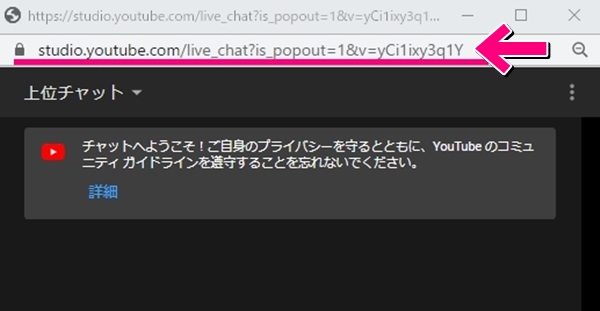
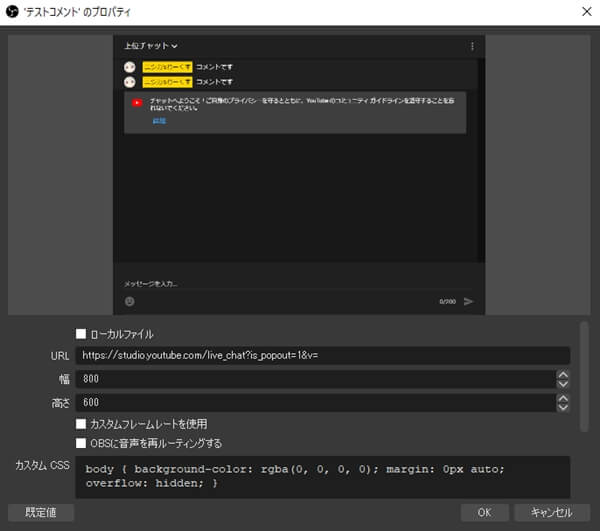
チャット欄が別ウィンドウで開かれますので、URLをコピーし、OBSのブラウザのURL欄に貼り付けましょう。

これでコメント欄を表示することができました。
しかしこのままでは、黒色の背景や余分な入力スペースなどが表示されてしまいます。

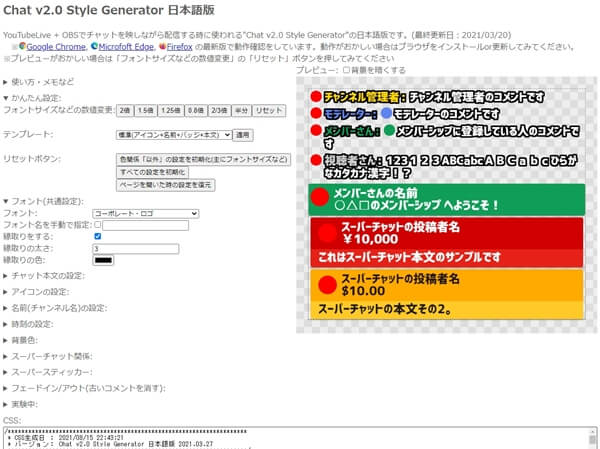
次はChat v2.0 Style Generator 日本語版というサイトで、コメントの表示設定をしましょう。
http://css4obs.starfree.jp/

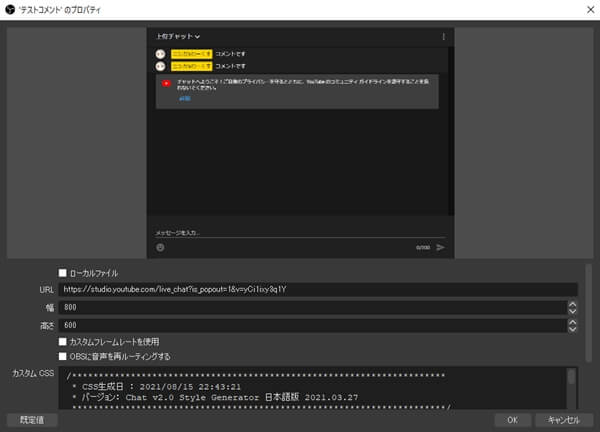
設定ができましたら一番下のカスタムCSSをすべてコピーし、OBSのブラウザのカスタムCSSに貼り付けます。
幅と高さも必要に応じて変更し、OKを押して閉じます。

これでコメントを透過することができました。
そのほかのブラウザ
コメント欄の他に、よく使用されているブラウザソースとして、Time.isやDiscordStreamKitOverlay等が挙げられます。

Time.isは、サイトのURLをOBSのブラウザのURLに貼り付けるだけで、リアルタイムに時刻を表示することができます。

DiscordStreamKitOverlayは、通話アプリのDiscordを使用したコラボ配信で話している人を光らせることで、話している人をわかりやすくできます。
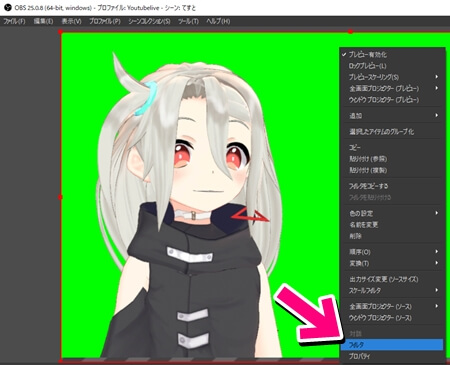
フィルタについて

取り込んだソースを右クリックし、フィルタを選択することで、様々なフィルタをかけることができます。
よく使われるのはクロマキー、スクロール、レンダリング遅延でしょうか。

エフェクトフィルタの+か、右クリックから追加できます。
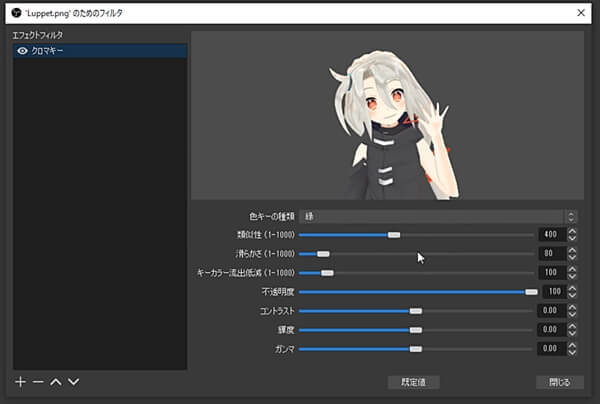
クロマキーでは背景などの単色を透明にすることができます。
うまく色が抜けない時、抜きすぎてしまうときは、類似性や滑らかさのバーを動かして調整しましょう。

スクロールはバーを動かすことで向きや速さを変えることができます。
どちらかというと人よりもテロップや背景の模様を動かしているイメージがあります。
配信では使いますが、動画ではカット編集をするのでなかなか使わないフィルタです。

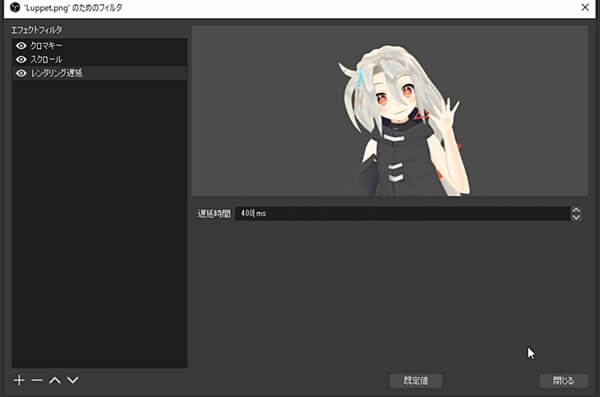
レンダリング遅延は映像を遅らせることができます。
ボイスチェンジャーを利用する人等、音声に遅延が出てしまうときに使用して、映像と音声のタイミングを合わせるためのフィルタです。
1秒=1000msですので、遅らせたい数値を入力して音声と合わせましょう。
配信画面テンプレートの配布
ペイントソフト不要、OBS上で作成できる配信画面のテンプレートです。
商用利用可・表記不要、配信活動にお役立てください。
※ゲーム画面、配信画面の画面比率は16:9を想定しています。
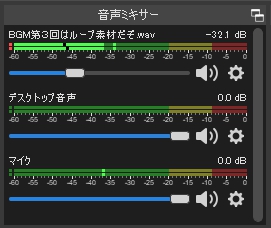
音声ミキサー

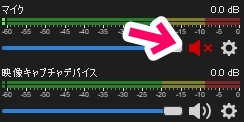
音声ミキサーでは、配信に乗せる音声を調整できます。

必要のない音声はスピーカーアイコンをクリックしてミュートしましょう。

BGMやゲーム、マイクの音量は水色のバーを動かして調整します。
参考に、西中は「マイクは赤いところに達しているあたり」「BGMは-45~-40」と設定しています。
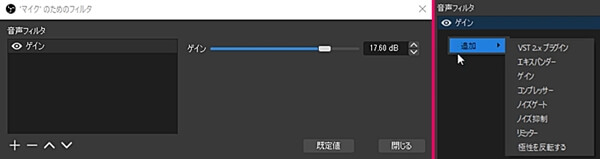
バーを最右にしても音量が足りない場合、スピーカーアイコンの右の歯車をクリックし、フィルタを選択しましょう。

フィルタからゲインを追加することで、音量を足すことができます。
ゲイン以外にもノイズゲートといった機能もあるので、ノイズに悩まされてるいる方・ゲインでノイズが目立ってしまった方は試してみるのもいいでしょう。

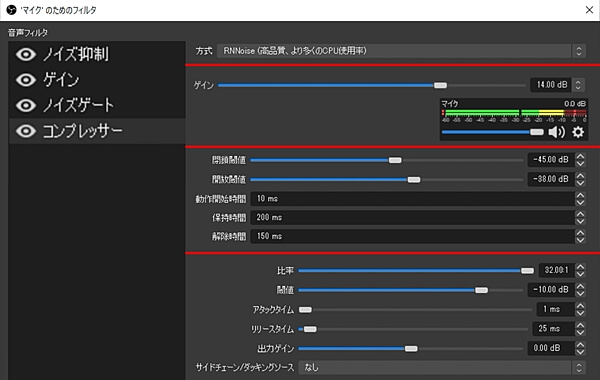
こちらは以前動画で解説した際の、音声フィルタの設定の一例です。
音声に悩む方はぜひ、こちらの動画もご覧ください。

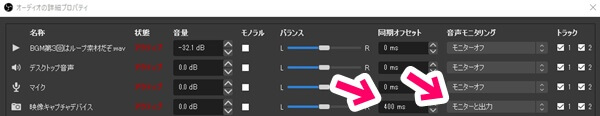
歯車アイコンからは、オーディオの詳細プロパティも開けます。
こちらの同期オフセットでは、ソースのフィルタのレンダリング遅延のように音声を遅らせることができます。
音声モニタリングはモニターと出力にすることで、自分がその音声を聞くことができます。
デスクトップ音声を収録しているときは意味がありませんが、キャプチャーボードでゲームを取り込んでいる際、ゲーム音を聞くときなどに使います。

OBSの配信画面が完成したら、Youtubeで配信場所の準備をしましょう。
配信場所を準備する

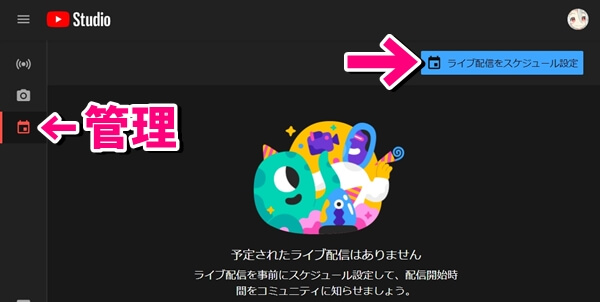
Youtubeのライブダッシュボードから配信場所を整えます。
管理をクリックし、右上のライブ配信をスケジュール設定をクリックしましょう。

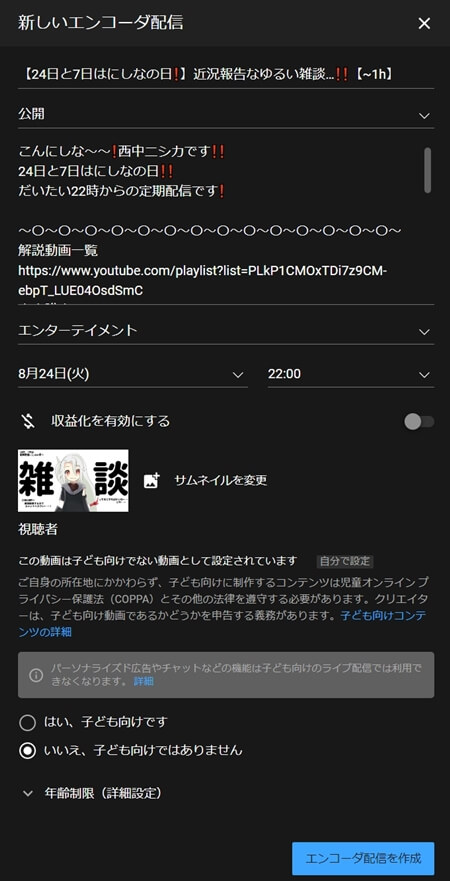
新規作成で、タイトルや公開設定を設定しましょう。
テスト配信を行う場合は限定公開に設定すると、チャンネルに表示されることなくテストが行えます。
説明は概要欄となります。
配信のカテゴリや配信の開始時間も設定しましょう。
開始時間になっても勝手に配信が始まるわけではないので、安心して設定してください。
動画と同様にカスタムサムネイルをアップロードからは配信の看板となるサムネイルを選ぶことができます。
最後に、子ども向けだけに向けた配信でなければいいえを選択し、エンコーダ配信を作成しましょう。

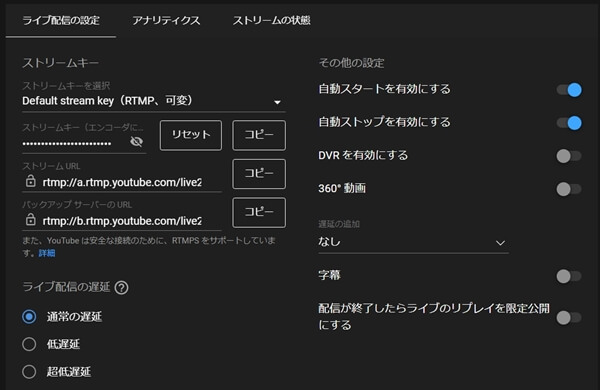
自動スタートと自動ストップは有効にしておくと、OBSで配信開始/停止ボタンを押すだけで、連動してYouTubeも開始/停止がされるようになります。
DVRを有効にすると配信中でも視聴者がシーンを自由に巻き戻し、遡って視聴することができるようになります。
聞き逃しを確認したり、遅れてきた配信も最初から視聴することができる便利な機能ですが、実際の配信と遡っている人のコメントがずれてしまうおそれもある機能です。
こちらは好みで切り替えましょう。
コメント欄とのやりとりを重要視する場合、ライブ配信の遅延は超低遅延が一番タイムラグが少ない設定となります。
視聴者の環境によっては通常の遅延のほうが安定するため、間をとって低遅延を選ぶのも良いと思います。

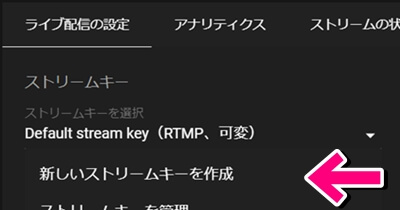
いくつも配信予定を作成しておく場合は、ストリームキーを選択から新しいストリームキーをそれぞれ作成する必要があります。
配信開始前に、今から始める配信のストリームキーがOBSに入力されているものと一致しているか、必ず確認するようにしましょう。
待機所でサムネイルが反映されていない場合は、待機所の動画の編集やチャンネルのカスタマイズのコンテンツから編集画面に進み、同じサムネイルを再度アップロードすることで解消されます。

これでライブ配信の設定は完了です。
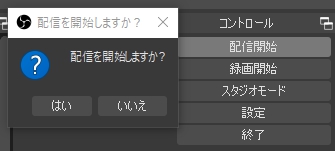
配信自体はOBSの配信開始ボタンを押すだけで開始することができます。
基本的な配信の方法については以上です。



コメント